When you log in to your Google Search Console account, you might see some errors listed under the Mobile Usability section. One such common error is “text too small to read”.
Some days ago, when I logged in to my search console account, I too found the same error.
I was able to successfully fix the “text too small to read” issue and now all the pages on my site are mobile-friendly.
I will share with you the exact steps to solve this mobile usability error.
What is the “Text Too Small to Read” Error?
Text too small to read is a mobile usability error. It is displayed under the Enhancements tab in the Google Search Console.
This error is found by the Google Smartphone crawler.
The “text too small to read” error suggests that the font size of the page is too small for mobile browsing.
When people visit your website using mobile devices, they have to “pinch to zoom” to view the contents of your site.
Google hates sites that do not offer a good user experience.
Hence, you should fix this issue to make your site mobile-friendly.
Steps To Fix “Text Too Small to Read” Error
Follow the below steps to fix “text too small to read” error:
Step 1: Identify The Pages Causing The Error
Log in to Search Console and identify the example page that is causing the error.
Click on ‘Mobile Usability’ -> ‘Text too small to read
-> Examples

This will show you an example page that is causing mobile usability error. I am showing you the page below but since I have already fixed the error so I don’t have any examples pages to show. You can see the example pages listed in this section.
Step 2: Add The Viewport Meta Tag
Open the example page and view the source code by right-clicking on ‘view source’.
I will check this on one of my pages that has previously been affected by this error.
Check, if the below code is present in the <head section> by pressing CTRL+F and finding “viewport”.
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
Add the code in the <head> section of your site, if it is not present.
Adding the above code will enable your site to match the mobile device width of the user. Hence, your page will automatically match the width of different screen sizes. This will fix the “text too small to read” error.
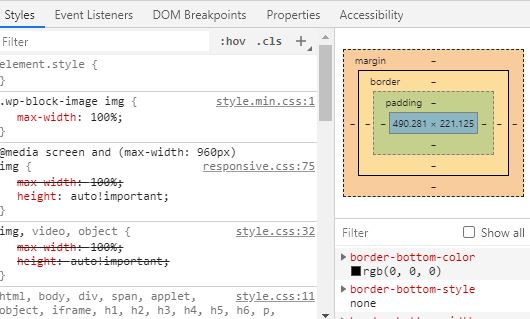
Step 3: Add The Max-Width Attribute in Every Image
Now, look for images on your webpage. To do this, right-click on the image and click on Inspect.

You will see the width of the image. If the width is not set to 100, you need to set it to 100. Just add the below code in your CSS stylesheet:
img {
max-width: 100%;
display: block;
}
Adding the code will make sure that the image does not stretch larger than the screen size.
However, you should not change the width and height attributes of your every image.
Every individual image on the page should have its own set of width and height attributes.
Here is an example code to help you understand the concept better:
<a href=”http://3.bp.blogspot.com/-I0YJ8SIpGfc/Ul7FtSQNA2I/AAAAAAAADd0/bJ4T1yDcGlo/s1600/seo.jpg” imageanchor=”1″ style=”margin-left: auto; margin-right: auto;” target=”_blank” rel=”nofollow external noopener noreferrer” data-wpel-link=”external”><img border=”0″ height=”256″ src=”data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==” data-layzr=”http://3.bp.blogspot.com/-I0YJ8SIpGfc/Ul7FtSQNA2I/AAAAAAAADd0/bJ4T1yDcGlo/s1600/seo.jpg” width=”320″ /></a></td>
In the above code, there are separate image height and width attributes. Doing so will help browsers reserve space for the image when it is loading.
Hence, you need to set the image width in the CSS stylesheet to 100 but don’t make any changes individually on the image height and width.
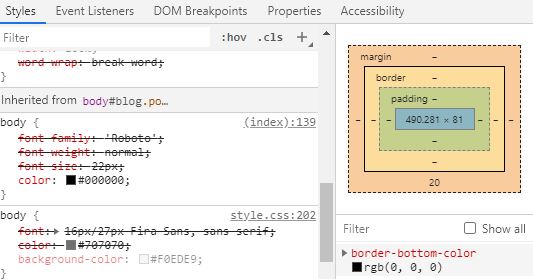
Step 4: Set the Font Size to 22px
Select any word on your site. Right-click and go to Inspect. You will see the font size. The font size should be around 22px at least.

If you find the font size to be smaller. You can increase the font size by editing your template. Take the help of a web designer to make things easier.
Step 5: Check Your Website Layout
Now, check if your website layout is responsive. If your website design is not responsive then your site might return the “text too small to read” error.
An easier way to check this is to open the example website in your mobile browser. If you notice any scroll bars to view the full content then your site is not fully responsive.
Take the help of your designer because making changes to the layout is not easier for everyone.
Responsive layouts have a fixed percentage for the container widths.
Hence, your site does not display a scroll bar for viewing the contents. This enhances the UX.
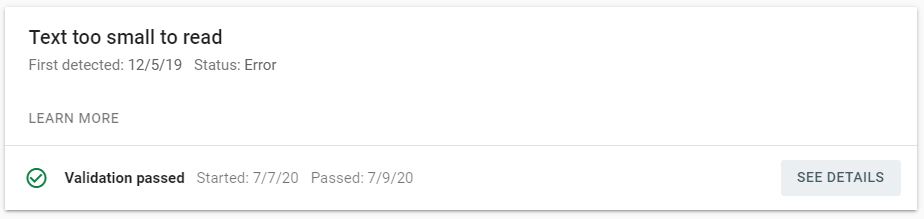
Step 6: Validate Fix
Once you make all the changes, click on Validate Fix in Search Console.
Now, Google will start the validation process to see if the “text too small to read” issue is fixed on your site. If no errors are detected, the validation will be declared as passed.
“Text too small to read” error can degrade the user experience. Google loves sites that offer good UX. Hence, you should continue to look into your Search Console to locate such issues. Errors like this should be fixed at the earliest. It will help your site to continue to rank higher in the organic search results.

